OG Image Generator
Create beautiful open graph images to boost your social media click-through rate. Get the code templates and automate your OG image generation today.
- 100% automated with Sartori
- Customizable with Tailwind CSS
- Works with Next.js, Nuxt, Sveltekit & more.
Loved by developers and designers

What is an Open Graph Image?
When you share a link on social media like Twitter, LinkedIn, Facebook, or messaging platforms like WhatsApp, Slack or Telegram, an accompanying thumbnail preview image usually appears.
The image that populates this preview is what's known as the open graph or OG image. It provides a visual representation of the content being shared.
It' important to have a good open graph image because it increases engagement and click-through rates.

Why OG Image Kit?
It takes so much time to create open graph images manually. Our OG Image generator saves you up to 99% of the time and cost.
Automated
Published a new blog post? We generate the open graph image for you.
Customizable
You get the source code and can customize the templates to match your brand.
Beautiful templates
Get more engagement with our pre-designed templates.
OG Image Templates
All templates are included in the kit and can be customized to your liking. You get the full source code to modify and use however you like.
No icons, no text, just a beautiful emoji
Emoji OG image template 👇
These lucide icons look great
Icon OG image template 👇
Any image, logo or profile picture
Image OG image template 👇
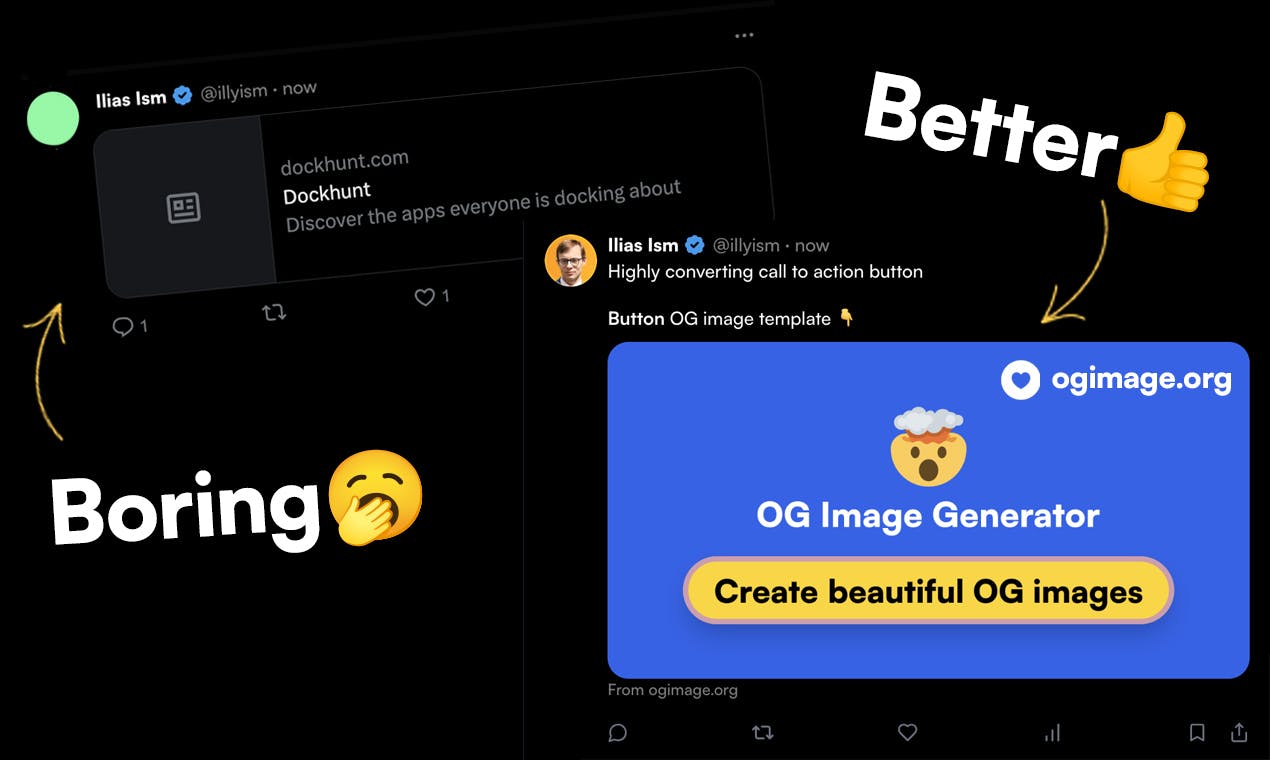
Highly converting call to action button
Button OG image template 👇
Headline with a background box
headline OG image template 👇
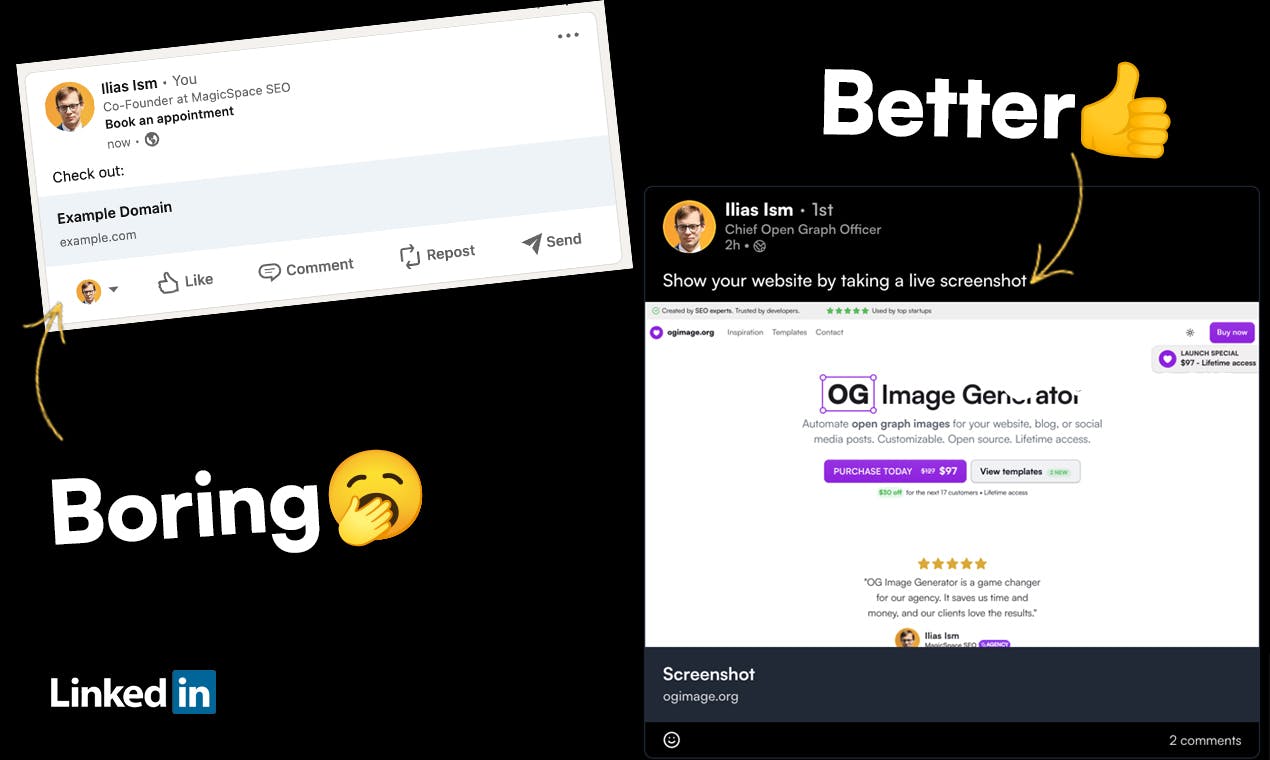
Make automatic screenshots for every page
Live screenshot OG image template 👇
Real-time live screenshot of your mobile website
Phone OG image template 👇
Use Unsplash API + Vercel geolocation to get a city picture
City OG image template 👇
More templates coming soon
Examples: Blog post, Podcast, Article, Product, Event, Portfolio, Resume & more. Let us know what you need!
Real-world examples
Here are some examples of how websites can improve their open graph images. Generated 100% LIVE with our templates.
MagicSpace SEO
MagicSpace SEO is an SEO agency that drives organic traffic growth using programmatic SEO techniques and content optimization strategies.
By implementing automated content generation and technical SEO optimizations, they were able to scale their content to cover thousands of targeted keywords.
Here's how they used ogimage.org to create dynamic social images for their programmatic SEO case study.
Wodily
Find crossfit gyms and boxes near you. Wodily uses programmatic SEO to create 10,000+ pages of crossfit gyms and boxes for every city, country and gym in the world.
So we used the Unsplash API to generate a unique image for each city. We use Geolocation to get the city and country of the user.
Note: This example is personalized to YOU! It will generate an image for the city you are in.
Links Report
Links Report is an all-in-one backlink management platform that helps SEO agencies save time, impress clients, and scale link building efforts.
They started using ogimage.org to generate unique screenshot OG images for every page of their site.
Get Lifetime Access - Price Increasing Soon
One-time payment for lifetime access to the source code and unlimited OG image generation.
Price increases every 10 sales
OG Image Generator
- Source code for OG Image Generator
- Unlimited custom images
- Lifetime access to all templates & updates
- Use on unlimited websites & projects
- Customizable with Tailwind CSS
- Works with Next.js, Nuxt, Sveltekit & more
- 100% automated with Sartori
Frequently asked questions
What is OG Image Generator?
OG Image Generator is an open-source tool that automatically generates open graph images for your website, blog, or social media posts. It is customizable, open source, and requires no design skills.
What do I get exactly?
You get lifetime access to the source code of OG Image Generator. You can host it on your own server, we have examples for Vercel, Firebase, Docker, and more. If there is something you need, we are here to help.
What are the templates?
The templates are pre-designed open graph images that you can use as a starting point. You can customize the text, colors, and images to match your brand. We have a variety of templates to choose from.
What is the essential plan?
The essential plan includes lifetime access to the source code, unlimited images, and our 3 top templates. Which are all you need to get started. You can always upgrade later and only pay the difference with a special coupon code.
JavaScript or HTML?
OG Image Generator is built with TypeScript. It supports Next.js and Sveltekit. It generates images using Sartori, a server-side rendering library. You can use JavaScript, SVG, Tailwind or HTML to customize the templates.
What is the refund policy?
After you've got access to the repo, the code is yours forever, so it can't be refunded. But we are here to help you with any questions or issues you might have. We are committed to making sure you are happy with your purchase.
Are there any other costs?
Yes, you need a server to host the code. But it can be as cheap as $0/month. The documentation includes examples for free hosting providers like Vercel, Firebase, and GitHub Pages. You can also use Docker, AWS, or any other serverless provider.
What if I need help?
We are here to help. You can reach out to us on Twitter or email. We also have a community of developers and designers who are using OG Image Generator and are happy to help you.
I can't afford it
We understand that not everyone can afford it. We are committed to making OG Image Generator accessible to everyone. If you need help, reach out to us and we will do our best to help you.
Will the price increase?
Yes! We've already increased the price 4 times based on demand. The current $79 price will increase to $89 after the next 10 sales. This gradual increase helps reward early adopters while maintaining sustainable development.
Don't miss out on Lifetime Access
Automate your open graph images, save time, and boost your social media CTR. Get lifetime access to OG Image Generator code templates now before the price increases again.
Dan Mindru
Good OG images are underrated; they make such a huge difference! Fantastic work 👏
Karthik Tatikonda
This is pretty useful for makers and marketers who share links on social media. More link clicks on the way 🚀
Connor McSwain
Dope idea! Didn’t realize Nextjs had the ability to automatically generate OG Images. Going to incorporate this into my future projects.
Germán Merlo
Awesome, Ilias! It is super cool. Congrats on the product, and all the best on this amazing journey!
Nic Polotnianko
This looks so awesome and will help many people have beautiful OGs. It is definitely something I must improve.
Nico
It's a cool little tool, much needed considering how many terrible OG images I saw on Twitter.
Charlie Yalf
You’ve hit the nail on the head with this one! I know OG images are important and how well they convert but they’re such a hassle I’ve never prioritised it enough! Amazing work!
João Aguiam
Creating OG images is really hard. Having the OG image templates is super handy for creating images for our blogs and pages. Keep adding more templates!
Luca Restagno
Super nice to use! I've always used images for the OG Images, but you're right, I can use HTML with Next.js!
Matthias Neumayer
Super useful, great work 🚀
Javi Ezpeleta
I can't think of a better, easier, and faster way to have good website thumbnails than with this tool!
Igor Krasnik
Awesome product and image templates! The true build-in-public spirit!
Paul Jansen
Just what I needed, smart idea :)
Crockett Carroll
I'm impressed by the level of customization your product offers. It truly caters to individual preferences and needs.
Dima Rubanov
This is really great!!
Felix Vemmer
Excited to try this!
Pedro Ladeira
Such an amazing tool and simple to use!
Brik De Maeyer
This changes everything for social media engagement. Kudos, Ilias! 🙌
Guilherme Oenning
Creating OG images is just so much work! This will make it so much easier!
Dmytro Krasun
As somebody who is building a library of Open Graph examples, I am happy to see such a product.
Roberto Robles
This looks awesome.
Dany
Great tool, I generated OG Images myself and that was a terrible experience! Thank you, Ilias!
Alex Dulub
The OG Image Generator sounds like a game-changer for enhancing social media presence with unique images. It's impressive how you've streamlined a process that's typically so resource-intensive. It's definitely a valuable asset for developers and marketers alike! Keep up the fantastic work.
Alex Bass
This is amazing! This is exactly what we're need for our NextJS rebuild—can't wait to use it! Love your work, Ilias!